


I recently published the list of developer tools that I use as a SharePoint Framework developer. The list was inspired from Scott Hanselman’s own list — he deserves all the credit for the idea.
I received tons of great feedback about the article, and many of you gave me great suggestions. Thanks to everyone for helping, and I hope that — together — we can make a list that anyone starting with SPFx can use as a starting port.
Sam Culver kindly pointed out that the Fira Code font makes a great choice for the default font in Visual Studio Code:
Sam Culver (@samculver)
Replying to @bernierh and @vesajuvonen
Fira Code is also great in Visual Studio Code
He’s absolutely right! I have it as my default font and I thought I should show the very simple steps to configure it as your default font in Visual Studio Code.


CTRL+,
Keep the settings open if you want to enable font ligatures…
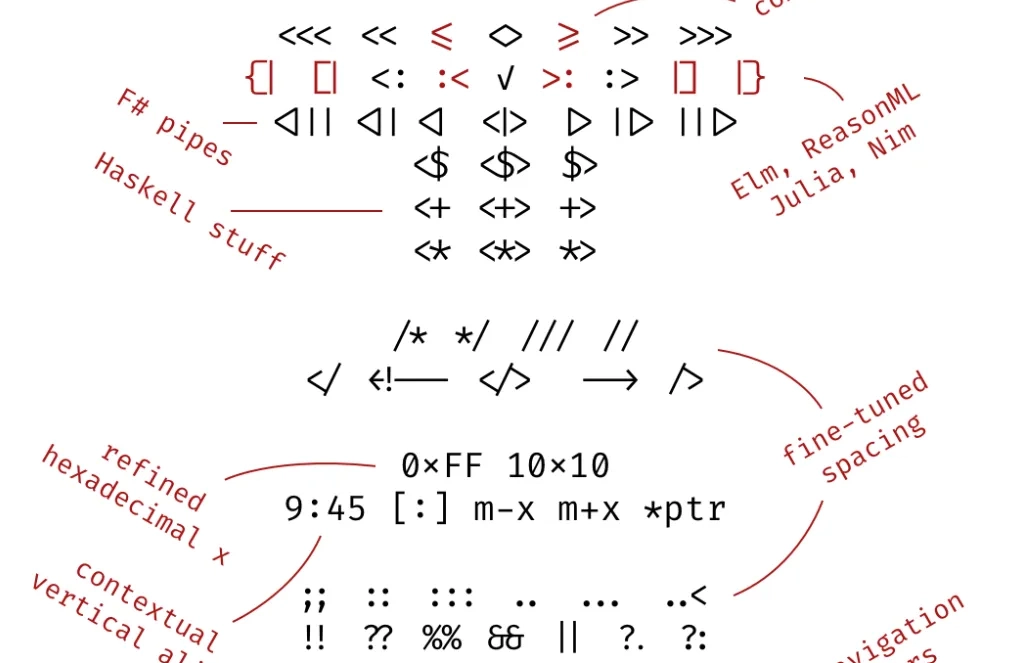
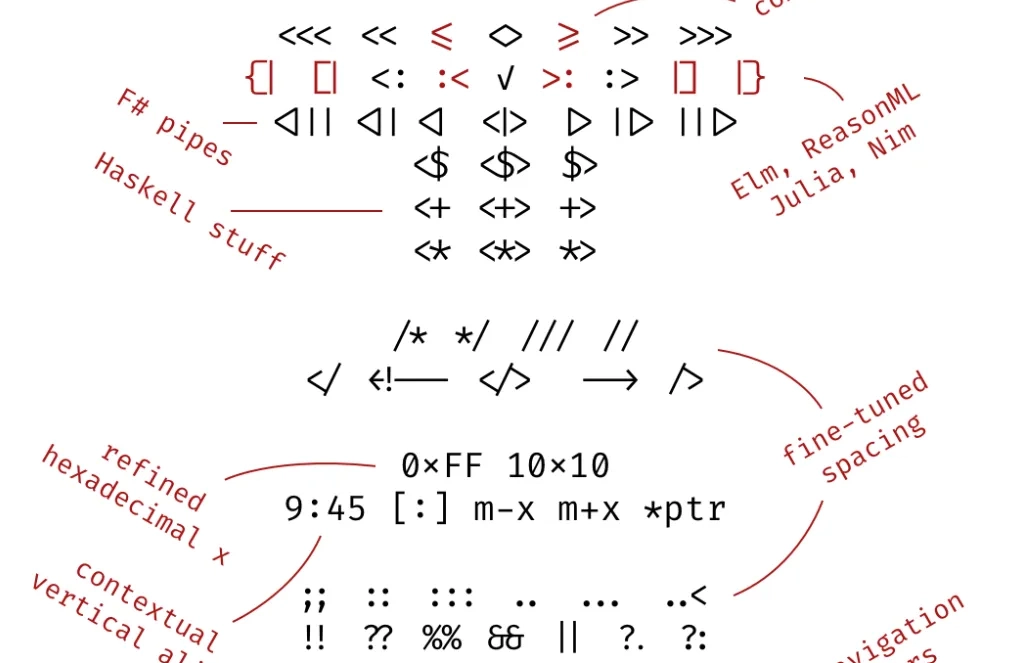
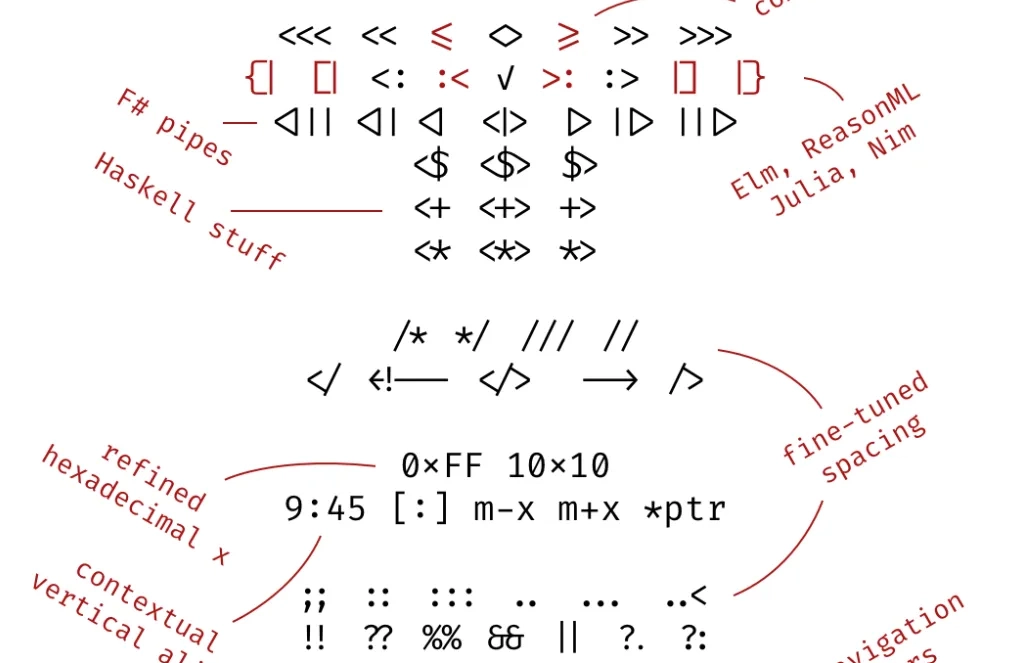
Font ligatures is a typography term to describe when two or more characters (or graphemes) are joined as a single glyph. For example, instead of: === you’ll get: 
It can help make your code more legible (and thus easier to spot bugs). Take a look at this example from FiraCode’s GitHub repo:
Some people love ligatures. Some people can’t stand them.
If you’d like to use ligatures, follow these steps:
That’s it.
Just uncheck the box if you don’t want ligatures anymore.
Enabling Fira Code as your default Visual Studio Code font is incredibly easy, and barely deserves its own blog post.
I wish to thank Sam Culver for reminding me that I should document this. Sometimes I just tend to configure things on auto-pilot and I don’t even notice it!
I hope that you’ll enjoy Fira Code and ligatures in Visual Studio Code, and I hope that this will become one of those settings that you end up automatically doing without having to think about it.
If you like the idea of ligatures, but you aren’t a fan of Fira Code, the good folks at Fira Code list some alternative fonts you may like.
Also, if you enjoy Fira Code, you should consider supporting them